Adding Google Authentication to your React App with Firebase
January 11, 2023
Brett Westwood
Firebase
What is Firebase?
Firebase is a popular backend service that provides a variety of tools for building and managing mobile and web applications. One of the most important features of Firebase is its authentication system, which allows developers to easily add secure user authentication to their apps.
In version 9 of Firebase, the authentication system has been updated to include several new features and improvements. Some of the key changes in Firebase version 9 authentication include:
- Improved performance and scalability: Firebase version 9 authentication has been optimized to handle large numbers of users and authentication requests more efficiently. This makes it a great choice for building large-scale apps with a lot of concurrent users.
- Enhanced security features: Firebase version 9 authentication includes several new security features to help protect your users' data and prevent unauthorized access to your app. These include support for passwordless authentication, the ability to monitor user activity in real-time, and more.
- Easier integration with other Firebase services: Firebase version 9 authentication has been designed to work seamlessly with other Firebase services, such as the Firestore database and Cloud Functions. This makes it easy to build complete, full-featured apps that leverage the full power of Firebase.
To use Firebase version 9 authentication in a React app, you will first need to set up a Firebase project and enable the Authentication service. Once you have done this, you can use the Firebase JavaScript SDK to integrate authentication into your React app.
Setting Up Your Project
The very first step is to go to https://firebase.google.com/ and make sure you are logged into a Google Account. At the top right of the screen you will see "Go to console".
You will then select "Add Project" and create your project's name. This can be anything you want.
It will then ask you if you want to enable Google Analytics. I would recommended turning it off so it doesn't confuse you. Then click "Create Project".
You will now be on the project overview page. We will be creating a web application. So, click web.
Register the app after giving your app a nickname. Nobody will see this nickname except you.
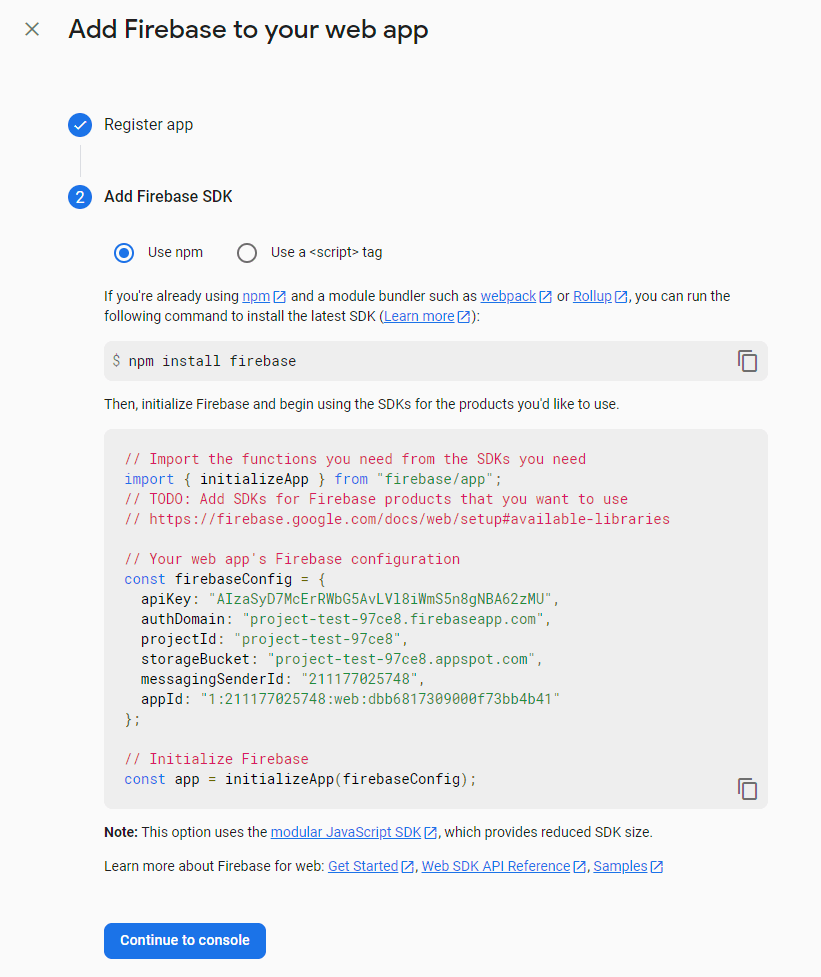
Next we will be adding the Firebase SDK into your React Project.
Use npm and install firebase by typing in your terminal npm install firebase. This will install the latest version of Firebase which is version 9.
I would recommend creating a folder at the base level of your application called "Firebase" and then a file inside called "firebaseApp.jsx".
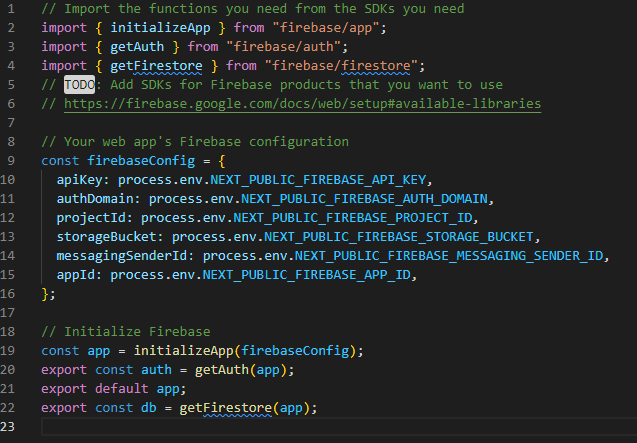
Copy and paste the code they provide to you. Like the one below. However, don't copy this example below because your apiKey would be different and unique to you.

Here's an example of how you might use Firebase version 9 authentication in a React app:

This code above may be confusing, but all it does is initialize Firebase into your React Project. This will connect Firebase to your frontend application.
This article is about Google Authentication, so after you initialize firebase into your application.
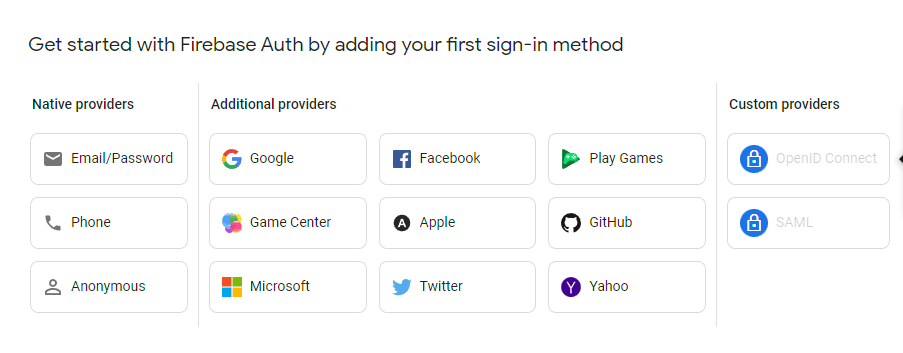
Click the "Build" tab inside of your your project and then the "Authentication" tab in the dropdown.
"Get Started" with the authentication process and set up a sign-in method with Google.